Esta es una traduccion en progreso del tutorial en ingles de android arts, ubicado en http://androidarts.com/pixtut/pixelart.htm
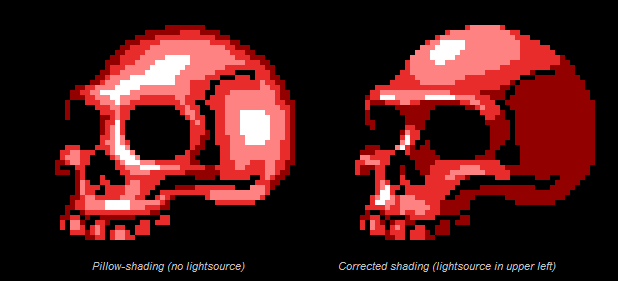
Pillow shading, o “sombreado de almohada”:

Empezamos con esta compulsión de crear “sombreado de almohada” o una inapropiada manera de esculpir formas tridimensionales.
El “sombreado de almohada” (o pillow shading) se ve un poco como si fuera una almohada, con un degradado o gradiente radial suave (definicion de gradiente ) creciendo hacia el centro de la forma.
Puede hacer que la forma se vea poco interesante o que el objeto tiene un perfil irrelevante. La solución es hacer que el degradado le de forma a algo interesante. Esto requiere habilidades de pintura.
Dicho resumidamente, ir construyendo los valores (luminosidad) y luego terminandolo abruptamente contra la sombra de otro gradiente puede ser una manera efectiva para evitar ese “sombreado de almohada”.

(*Ver nota del autor en la siguiente sección.)
Banding, o “bandas de color”.

Cuando trabajamos con una paleta limitada, puede ocurrir el “banding”, es decir, visibles bandas de color. Puede que pienses que usar mas colores para hacer gradiente mas suave sea una buena idea, pero esto puede convertirse en una trampa porque el pixel art a menudo tiende a verse mejor con una paleta reducida. Así que, como podemos remover estas bandas de color?.
Las bandas atraen la atención hacia los bordes entre las zonas de color (en vez de atraerla hacia el centro de las zonas de color). Hacen que el ojo piense “hey, esta área es importante porque hay contraste“. Si esa área en realidad no es importante, entonces es una distracción de la que deberíamos deshacernos.
Solución N° 1: Usar un tramado o “dithering“, pero esta técnica la prefiero usar en moderación, y encuentro que es mas efectiva cuando consigo que haga un doble función, hacer un gradiente y ademas crear una textura apropiada. El tramado puede verse inadecuado si se usa en un cosas que esperamos sean lisas, pero supongo que puede ser usado en una manera que de un aspecto artístico, casi como hecho por un pincel.
Solución N° 2: Si comprimimos las bandas, el cambio de valores es tan repentino que el ojo no alcanza a ver los diferentes bordes entre colores. Ademas, el borde de las bandas estara mejor posicionado cerca de donde comienza la sombra en el objeto (esta zona es también llamada “terminator”), porque entonces el ojo lo espera y se convierte en algo invisible y no distrae. Creo que la serigrafia enfrenta los mismos problemas de bandas que el pixel art. Si vas a tener un borde contrastante entre dos campos de color, podrías también colocarlo en la posición donde tiene mas sentido composicional, y/o que describa una cambio de planos entre luz y sombra, o tal vez en un aparente cambio natural de valor o coloración.
Solución N° 3: Si la forma tiene potencial para ponerle detalles, puedes romper el gradiente en pequeños y manejables bloques.

Fuentes de luz raras.

Las fuentes de luz raras tales como las luces de borde, o sombras de borde, hacen que el objeto se vea plano, y pueden verse como variantes del sombrado de almohada. Prefiero usar una luz que provenga de arriba, enfrente y de algún costado izquierdo o derecho, porque describe la forma bastante bien, aunque hay situaciones en las que tal vez prefieras usar una luz elegante que provenga de atrás y que ilumine un poco el borde, para ponerle algo de ambiente, como por ejemplo en un retrato.
*Nota del traductor: Para poder saber que valores usar para pintar las luces y las sombras, hay que primero estudiar los fundamentos de la pintura y el dibujo. Es decir, entrenar nuestra imaginación visual para saber como funciona la luz cuando choca con un objeto, y asi poder hacer que parezca que esta iluminado por una luz que nosotros hayamos decidido usar. Recomendado ver: “Tutorial basico de luz y sombra”, video: “Como iluminar objetos tridimensionales parte 1” (y el resto de los videos).
Anti-aliasing, o bordes suavizados.

El anti-aliasing excesivo puede hacer que una pieza se vea borrosa e indefinida. El pixel art se trata mas sobre hacer cosas graficas, que ser capaz de hacer que un circulo se vea increíblemente perfecto. Tienes que hacer valer cada pixel, y cuando el anti-aliasing empieza a aumentar, comienzas a perder la claridad grafica, y la eficiencia de espacio de cada pixel, los cuales creo que son el corazon del pixel art.
Nota del traductor: el anti-aliasing consiste en hacer una transicion entre dos colores, simplemente mezclandolos, para obtener un efecto de suavizado. Por ejemplo, hacer que una curva negra con bordes en forma de escalera, sobre un fondo blanco, parezca que es una curva casi perfecta por tener algunos pixeles en color gris. Mas ejemplos:




Pigmentos y rampas de color.

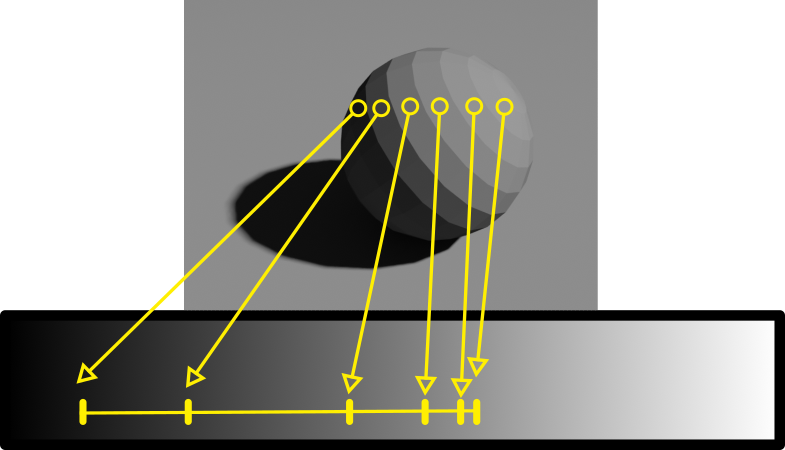
Al menos que estés trabajando con paletas muy pequeñas (digamos, 3 colores), seguramente vas a necesitar preparar rampas de color (gradientes) en algún momento.
Al crear tus rampas, recomiendo en contra de mezclar porciones de blanco y negro para llegar a los extremos de la rampa.
En la naturaleza, el pigmento (hue) de un color cambia cuando va de claro a obscuro, así que una rampa que este formada por los colores blanco-rosa-negro puede llegar a verse desaturada y artificial.
Ademas de esto, un objeto, como una cara humana, a menudo tiene diferentes pigmentos en diferentes lugares. Para tonos de piel humana, me gusta hacer las sombras con un purpura cálido grisaseo, mantengo naranja los tonos medios, y los tonos claros casi amarillentos.
Cuando hago escenas al aire libre, también mezclo tonos frios grisaseos en la sombra (debido a la luz de ambiente del cielo), y amarillo en los colores de la luz (debido a la luz cálida del sol).
Nota del traductor:
Las rampas de color son una manera de organizar las paletas de color. Se colocan los colores usados de mayor a menor ordenado por valores. Esto sirve para comparar colores mas facilmente y deshacerse de colores que son demasiado identicos unos a otros, y esto a su vez facilita mantener el aspecto grafico del pixel art.
Eleccion de colores – saturacion:

Hay muchos colores de donde elegir, pero he encontrado que algunos son mas útiles que otros, especialmente cuando haces cosas que se vean realistas.
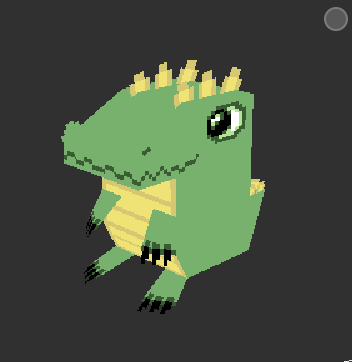
Evita construir largas rampas de color usando colores saturados al maximo, al menos que estes haciendo algo de luz de neon o algo mas grafico.
Eso no significa que tengas que usar colores apagados o pastel – colores con alta saturacion pueden ser utiles para agregar extra dimensionalidad en algunos lugares, pero creo que su frecuencia en tu paleta deberia ser proporcional a la probabilidad de que los vas a usar.
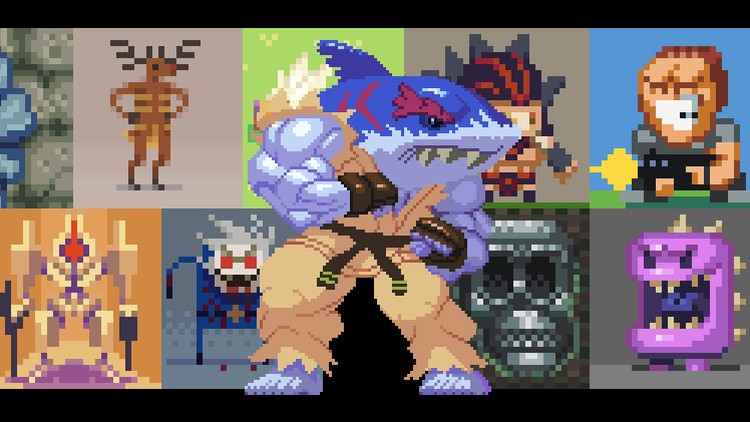
Aqui dibuje una extraña criatura de neon porque esta dentro del alcance de la paleta. Cuando hago cosas como caras o naturaleza, tengo que tener un acercamiento mas artistico.
Hablando de otro tema, las lineas de contorno sobre otras lineas de contorno. No me gustan mucho, pero supongo que tienen su uso cuando se usan para auras, escudos, etc. Es tentador tirar un contorno extra porque se ve mas bonito, pero he encontrado que es solo un romance pasajero.
Colores locales tipicos:

El uso de colores locales planos (el color local es el color que tiene un objeto bajo una luz neutra, o en una caricatura) puede ser efectivo cuando trabajas graficamente, porque querras diferenciar bien entre lo que es un arbol o una montaña.
Pero, cuando estas haciendo una pieza mas pictorica, no tienes que hacer todo tronco color marron, y toda montaña color gris. Los colores se desplazan de todo tipo de maneras en la naturaleza.
Objetos tipicos:

En relacion a lo anterior, hacer objetos tipicos resulta en una falta de estilo. En la imagen anterior, evite hacer tipicos arboles con troncos marrones. Aqui estoy intentando evitar hacer el tipico robot hecho con cajas color plateado.
Esto es un poco un conflicto dificil de resolver cuando hacemos pixel art, porque por un lado tus diseños deben ser muy nitidos y claros, y por otro lado querras que sean no tan familiares para que sean interesantes y nuevas para el espectador…
Lineas negras:

El excesivo uso de lineas negras puede surgir a partir de una compulsion de querer separar varios detalles. Cuando los colores estan rodeados por ese negro, se ven mas obscuros y se ven un poco tierrosos.
Tambien las lineas te haran perder espacio y toda la figura se aplastara porque las lineas empujan cada detalle hacia el mismo plano de profundidad (especialmente si las rampas de color tienen un bajo contraste).
Otra manera de separar detalles es usar contraste y lineas aditivas claras (las lineas negras son substractivas). El estilo que uso se beneficia de una mezcla del uso de lineas sustractivas, lineas perdidas (de alguna manera sugeridas, pero no dibujadas) y lineas aditivas.
Nota del autor: Al hablar de lineas substractivas y aditivas, se refiere a que usa lineas aditivas que hacen mas claro el color sobre el cual se dibuja, y linea substractiva son lineas que obscurecen el color sobre el cual se pinta.
Lineas negras y fondo:

Otra consideración cuando se hacen figuras con lineas negras es que las lineas en la base de la figura se ven un poco como una sombra, y pueden hacer que la figura parezca que flota. Una vez removida, la figura parece crecer desde el suelo.
Sin embargo, si te salteas de hacer todas las lineas, puedes ganar mucho mas espacio para detalles interiores, pero entonces tendras que depender del contraste contra el fondo para que se pueda leer la silueta de la figura.